x
x
x
Salam semua my beloved readers. Pertama sekali macam biasalah kalau dah lama sangat tak update blog, entri mestilah dimulakan dengan ayat manis minta maaf kan? Hehe. Sorry you guys, saya sangat busy. Oke sebagai tanda minta maaf, kat sini saya nak share ngan anda semua tentang cara bagaimana nak merekacipta header blog seperti blog saya ni dengan menggunakan Photoshop. Jika sebelum ni, saya dah ajar korang cara nak buat header guna Scrapblog sekarang kita guna Photoshop pulak. Sebenarnya saya baru belajar wat header guna Photoshop ni semalam. So, rasanya masih banyak lagi benda yang saya tak tau. Kalau ada salah atau ade yang kurang minta maaflah ya?
PERHATIAN : Tutorial ni hanya sesuai dijadikan reference untuk golongan yang masih baru dangan Photoshop macam saya. Yang dah Pro tu sila main jauh-jauh. Haha.
1. Tutorial kali ni saya akan ajar macam mana nak create image dan header yang transparent. Oke. Pertama sekali, mestilah kena ada Adobe Photoshop. Kalau takde, korang boleh download and install yang trial punya kat sini. (Press Ctrl -> Click)
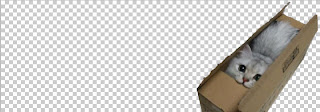
2. File --> Open. Buka image yang kita nak remove backgroundnya atau dengan kata lain kita nak "knock out" backgroundnya untuk menghasilkan image yang transparent. Kat sini saya guna pic ni :

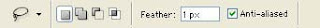
3. Then, kita kena trace disekeliling image yang nak dicrop. Kat sini korang boleh gunakan pen tool, tapi saya suggest guna lasso tool. Kalau tak tau lasso tool tu apa, bentuk dia macam ni ( ). Agak susah and leceh jugak la nak trace image ni terutama kepada yang baru nak mencuba. Korang boleh setkan feather lasso tool tu kepada 1 atau 2 pixels untuk tutup garis-garis yang tak berapa nak jadi tu and setkan anti-aliased.
). Agak susah and leceh jugak la nak trace image ni terutama kepada yang baru nak mencuba. Korang boleh setkan feather lasso tool tu kepada 1 atau 2 pixels untuk tutup garis-garis yang tak berapa nak jadi tu and setkan anti-aliased.
 ). Agak susah and leceh jugak la nak trace image ni terutama kepada yang baru nak mencuba. Korang boleh setkan feather lasso tool tu kepada 1 atau 2 pixels untuk tutup garis-garis yang tak berapa nak jadi tu and setkan anti-aliased.
). Agak susah and leceh jugak la nak trace image ni terutama kepada yang baru nak mencuba. Korang boleh setkan feather lasso tool tu kepada 1 atau 2 pixels untuk tutup garis-garis yang tak berapa nak jadi tu and setkan anti-aliased.
4. Oke, lepas korang da siap trace sekeliling image tu, akan keluar garisan dashed disekeliling selection seperti gambar kat bawah ni.

Sekarang kita akan copy apa yang dalam selection tu. Apa yang kita perlu buat ialah just press CTRL+C pada keyboard (atau pergi "Edit-->Copy" pada tool bar). Then press CTRL+N pada keyboard (atau "File-->New" pada toolbar) untuk create image baru.
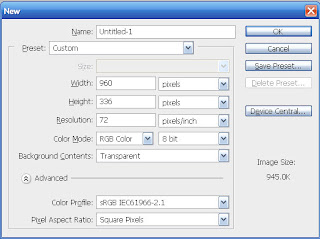
5. Box New akan keluar macam kat bawah ni. Tinggalkan Width/Height settings seperti sediakala (sebab dah set secara automatic). Boleh juga kalau nak set kepada size header korang, macam yang saya buat ni (e.g: Width : 960px, Height:336px) tapi kena pastikan bersesuaian dengan size image korang tadi. Juga pastikan background content disetkan kepada TRANSPARENT, seperti kat bawah ni:

6. Lepas tu press pulak CTRL+V (ataupun Edit-->Paste) dan clipboard tadi akan ter'paste' pada new document. Lepas tu korang boleh lah adjust image korang tadi and tambah text apa-apa yang patut (nama blog etc). Untuk tutorial cara nak menghasilkan text yang cantik dan cun melecun ni, korang boleh tengok kat sini (Soushi Tutorial).



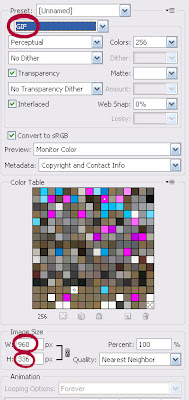
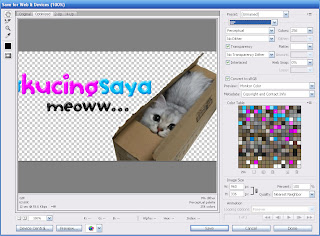
7. Lepas korang dah berpuas hati dengan Header yang korang dah create tadi, press CTRL + SHIFT + ALT + S untuk buka "save for web" tool atau lebih mudah pergi ke File-->Save For Web. Lepas tu Box seperti di bawah ni akan keluar.

8. Sekarang korang ada 2 pilihan untuk save image yang transparent tadi, samada korang boleh guna GIF (standard untuk image transparent) ataupun PNG. Tapi saya galakkan guna GIF. Lepas tu, setkan options lain seperti yang saya wat kat bawah ni. And for Image size tu, korang setkanlah height dan weight ikut kesesuaian size header blog korang.